En el mundo del diseño UX y UI, contar con las herramientas adecuadas es crucial para desarrollar proyectos exitosos. Dos de las opciones más populares y debatidas son Adobe XD y Figma. En este blog, exploraremos a fondo estas plataformas, desde su origen hasta sus características distintivas. Además, proporcionaremos una comparativa en forma de tabla, destacando las ventajas y aspectos únicos de cada una.
También incluiremos una recopilación de opiniones de nuestros diseñadores profesionales sobre su preferencia entre ambas herramientas. ¡Acompáñanos en este viaje y descubre cuál es la opción ideal para ti!
- Adobe XD: Es una plataforma de diseño creada por Adobe Systems, una reconocida empresa de software. Lanzada en 2016, se ha ganado rápidamente un lugar en el corazón de los diseñadores. Su principal característica es la integración fluida con otras herramientas de Adobe, lo que permite una transición sin problemas para aquellos que ya están familiarizados con el ecosistema de Adobe. Además, Adobe XD destaca por su capacidad para crear prototipos interactivos, facilitando la visualización y prueba de diseños antes de su implementación.
- Figma: Consiste en una plataforma de diseño basada en la nube que fue lanzada en el 2016. A diferencia de Adobe XD, Figma se destaca por su colaboración en tiempo real, lo que permite a los equipos trabajar juntos de manera eficiente, incluso en proyectos simultáneos. Además, al ser una aplicación basada en la nube, Figma elimina la necesidad de instalaciones locales y facilita el acceso y la sincronización de proyectos desde cualquier lugar. Esta característica ha hecho que Figma sea especialmente popular entre los equipos de diseño distribuidos.

Comparativa de ventajas y aspectos destacados de cada herramienta de diseño:
| Aspecto | Adobe XD | Figma |
|---|---|---|
| Integración con Adobe Creative Cloud | Sí | No |
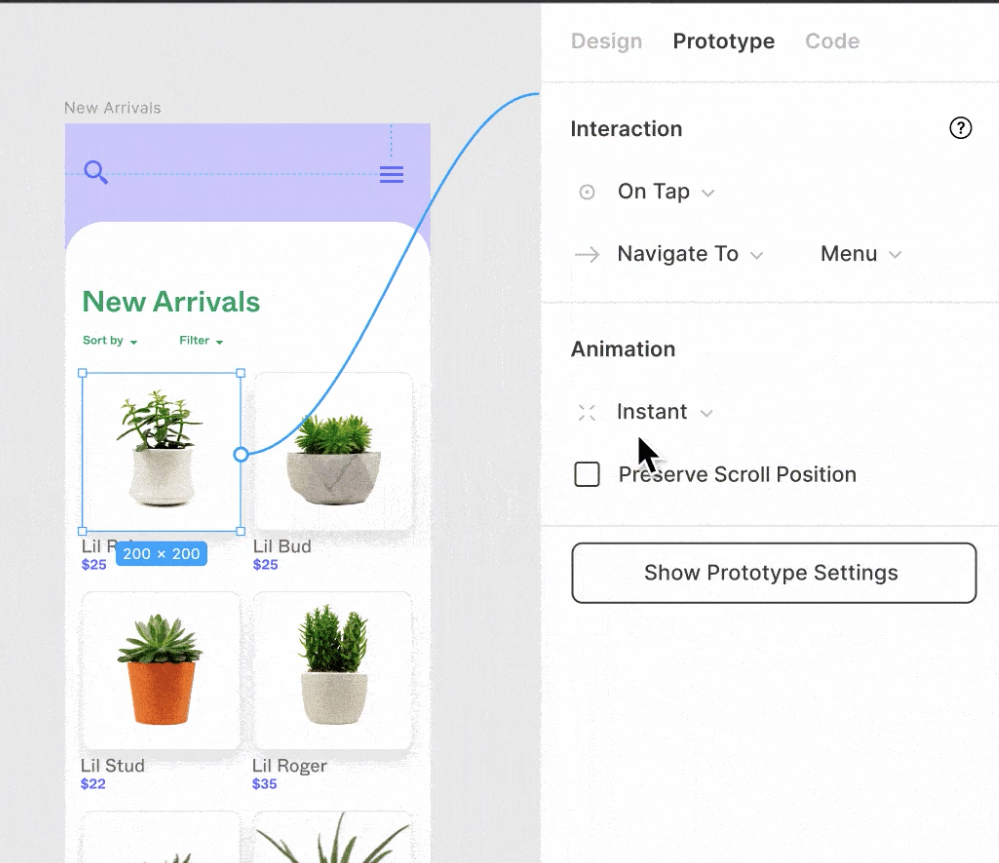
| Prototipado interactivo | Sí | Sí |
| Colaboración en tiempo real | No | Sí |
| Acceso basado en la nube | Sí | Sí |
| Disponibilidad offline | No | Sí |
| Herramientas de diseño | Amplias selección de herramientas | Amplias selección de herramientas y paneles personalizados |
| Compatibilidad de archivos | Compatible con archivos de Adobe Creative Cloud | Compatible con archivos Sketch y otros formatos populares |
| Precios y planes | Varias opciones de suscripción | Varias opciones de suscripción, incluyendo un plan gratuito limitado |
| Comunidad y recursos | Gran comunidad de usuarios y variedad de tutoriales disponibles | Mayor comunidad de usuarios y recursos disponibles |
| Soporte técnico | Soporte técnico por parte de Adobe y una extensa base de conocimientos | Soporte técnico por parte de Figma y una creciente base de conocimientos |
| Animaciones e interacciones | Poca variedad de animaciones | Gran variedad de interacciones y animaciones |
Por otro lado, recopilamos opiniones de nuestros diseñadores profesionales sobre sus preferencias entre Adobe XD y Figma. Estas fueron algunas de sus respuestas:
- «Figma es una herramienta colaborativa donde se pueden crear diversos procesos de diseño, que van desde la creación de una arquitectura hasta la producción del producto final y su prototipo. Por lo tanto, sin socavar Adobe XD, es crucial para los usuarios de Adobe XD cambiar a Figma, ya que nos permite tener mejores experiencias al utilizar esta herramienta altamente eficiente que actualmente está prosperando en el mundo de la tecnología». – Jesús, Diseñador UX/UI
- «Figma ha transformado la forma en que trabajamos en equipo. La colaboración en tiempo real es esencial para nuestro trabajo, y la capacidad de acceder a los proyectos desde cualquier lugar es una ventaja enorme». – Sam, Diseñadora UX/UI.

En resumidas cuentas, Figma es la preferida debido a su capacidad de colaboración en tiempo real, mayor comunidad de usuarios, variedad de recursos y opciones de personalización. Sin embargo, Adobe XD se destaca por tener una interfaz simplificada, un software rápido y fácil de usar, por lo cual resulta conveniente para alguien que esta en el inicio de este mundo del diseño UX/UI.
Sin embargo, es fundamental analizar las necesidades específicas de tu equipo y proyectos antes de escoger alguna. ¡Recuerda elegir la herramienta que mejor se adapte a tus requisitos y te permita desarrollar experiencias de usuario excepcionales!
En Consware, entendemos la importancia de ofrecer la mejor interfaz y experiencia de usuario para tus aplicaciones web y móviles. ¡Conoce aquí los trabajos que hemos realizado!
