In the world of UX and UI design, having the right tools is crucial for developing successful projects. Two of the most popular and debated options are Adobe XD and Figma. In this blog post, we will delve into these platforms, from their origins to their distinctive features. Additionally, we will provide a comparative table, highlighting the advantages and unique aspects of each tool.
We will also include a compilation of opinions from our professional designers regarding their preference between both tools. Join us on this journey and discover which option is ideal for you!
- Adobe XD: Is a design platform created by Adobe Systems, a renowned software company. Launched in 2016, it has quickly gained a place in the hearts of designers. Its main feature is seamless integration with other Adobe tools, allowing for a smooth transition for those already familiar with the Adobe ecosystem. Additionally, Adobe XD stands out for its ability to create interactive prototypes, facilitating the visualization and testing of designs before implementation.
- Figma: Is a cloud-based design platform that was launched in 2016. Unlike Adobe XD, Figma excels in real-time collaboration, enabling teams to work together efficiently, even on simultaneous projects. Furthermore, being a cloud-based application, Figma eliminates the need for local installations and facilitates access and project synchronization from anywhere. This feature has made Figma particularly popular among distributed design teams.

Comparison of advantages and highlights of each design tool:
| Aspect | Adobe XD | Figma |
|---|---|---|
| Integration with Adobe Creative Cloud | Yes | No |
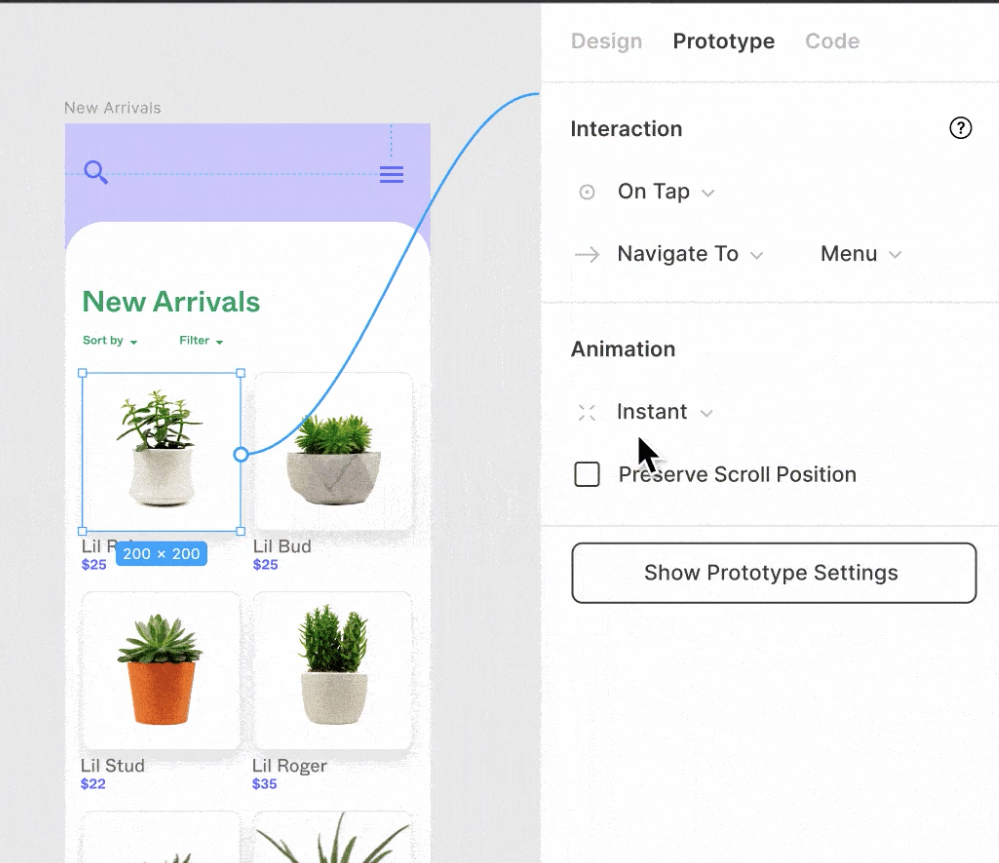
| Interactive prototyping | Yes | Yes |
| Real-time collaboration | No | Yes |
| Cloud-based access: | Yes | Yes |
| Offline availability | No | Yes |
| Design tools | Wide selection of tools | Wide selection of tools and customizable panels |
| File compatibility | Compatible with Adobe Creative Cloud files | Compatible with Sketch files and other popular formats |
| Prices and plans | Multiple subscription options | Multiple subscription options, including a limited free plan |
| Community and resources | Large user community and variety of available tutorials | Larger user community and available resources |
| Technical support | Technical support from Adobe and an extensive knowledge base | Technical support from Figma and a growing knowledge base |
| Animations and interactions | Limited variety of animations | Wide variety of interactions and animations |
On the other hand, we gathered opinions from our professional designers about their preferences between Adobe XD and Figma. Here are some of their responses:
- "Figma is a collaborative tool where you can create various design processes, ranging from creating architecture to producing the final product and its prototype. Therefore, without undermining Adobe XD, it is crucial for Adobe XD users to switch to Figma as it allows us to have better experiences using this highly efficient tool that is currently thriving in the world of technology." - Jesús, UX/UI Designer
- "Figma has transformed the way we work as a team. Real-time collaboration is essential for our work, and the ability to access projects from anywhere is a huge advantage." - Sam, UX/UI Designer.

In summary, Figma is the preferred choice due to its real-time collaboration capabilities, larger user community, variety of resources, and customization options. However, Adobe XD stands out for its simplified interface, fast and user-friendly software, making it convenient for someone who is new to the world of UX/UI design.
However, it is crucial to analyze the specific needs of your team and projects before choosing either one. Remember to choose the tool that best suits your requirements and allows you to develop exceptional user experiences!
At Consware, we understand the importance of offering the best interface and user experience for your web and mobile applications. Discover here more about our work!
